Vtuber切り抜きにおけるサムネイルのデザインの考え方
追記動画も作りました↓
ここでは以下の事について書いていきます。
- 配色について
- 文字フォントについて
- 背景について
- 使用するソフトについて
- 効果的なデザイン例
※サムネイルデザインはphotosyop使っています。
配色について
まず配色については2~3パターンまでにしたほうが良いです。
例としては赤白青、赤と青など
理由としてはそれ以上多くの配色をサムネイルに入れると見ずらい上に読みにくいです。
例えば有名な釈迦さんチャンネルのサムネイルはほぼ赤と白、黄色となっています。

このサムネは業者が作っているのか真似ているのか、わかりませんがめちゃくちゃ見かけるサムネイルパターンです。
そして初心者でも簡単なデザイン配置パターンとなっているため、サムネイル作りも比較的簡単な部類だと思います。
私もサンプルパターンを作るとこんな感じになります↓

細かく言うとちょっと文字に黒く縁取りをしてphotosyopにあるドロップシャドウを付けて文字に影をつけています。
サムネイルデザインに自信がない方はグラデーションをかけない方がいい
サムネイルをキレイに見せようと思ってグラデーションをかける方がいますが、文字が読みづらくなる可能性があるので、デザインに自信がない方は釈迦さんのようなシンプルな色にしましょう。
とにかく文字の見やすさを一番重視に考えて、べた塗り活シンプルな色が一番良いと思います。
文字フォントについて
文字フォントについてはゴシックタイプ、明朝タイプの2種類であればとりあえずOKです。
他にも用途に応じて可愛いフォントや怖いフォントを入れるのが良いと思います。
vtuberが何か言っている感じのセリフであれば丸ゴシックタイプの可愛いタイプも入れるのがおすすめです。
サムネイルはとにかく目立つことが大事なので太い文字が選択が重要となってきます。
ちなみに釈迦さんなどのフォントはゴシックタイプだと思います。
「ゴシック フォント 商用利用」と検索すればすぐに出てくるはずです。
有料フォント
有料であれば上記のモリサワフォントが最強だと思います。
無料
無料でもモリサワフォントが最強だと思います。
下記のリンクにてゴシックタイプと明朝タイプを選んでサムネイルを作ることをおすすめします。

注意点|商用利用無料を使用すること
無料フォントはたくさんありますが必ず商用利用無料なフォントを使用しましょう。
無料であっても個人〇、商用は×といったことがあります。
もし収益化しているのに個人使用フォントを使用して削除要請される危険性があるからですね。
背景について
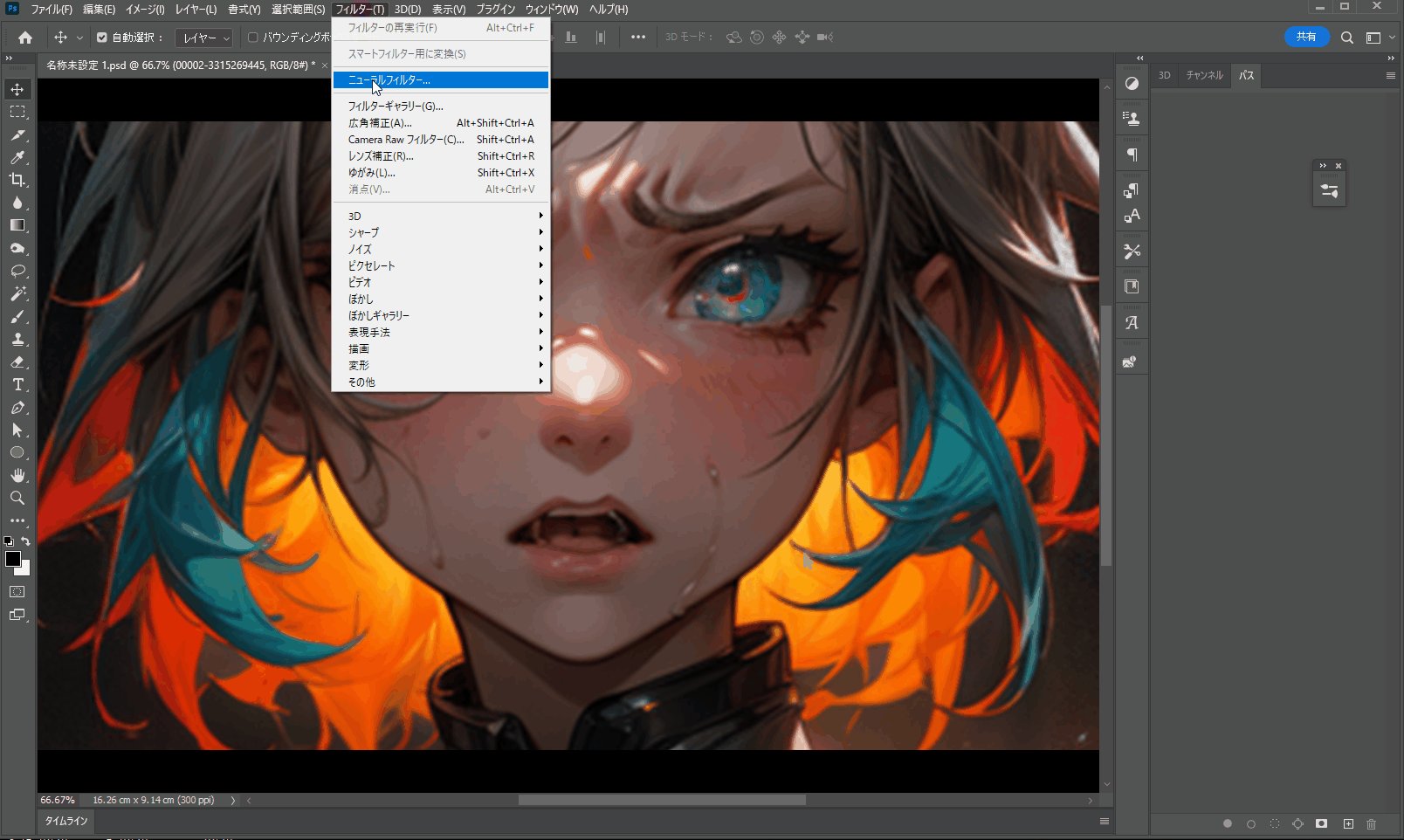
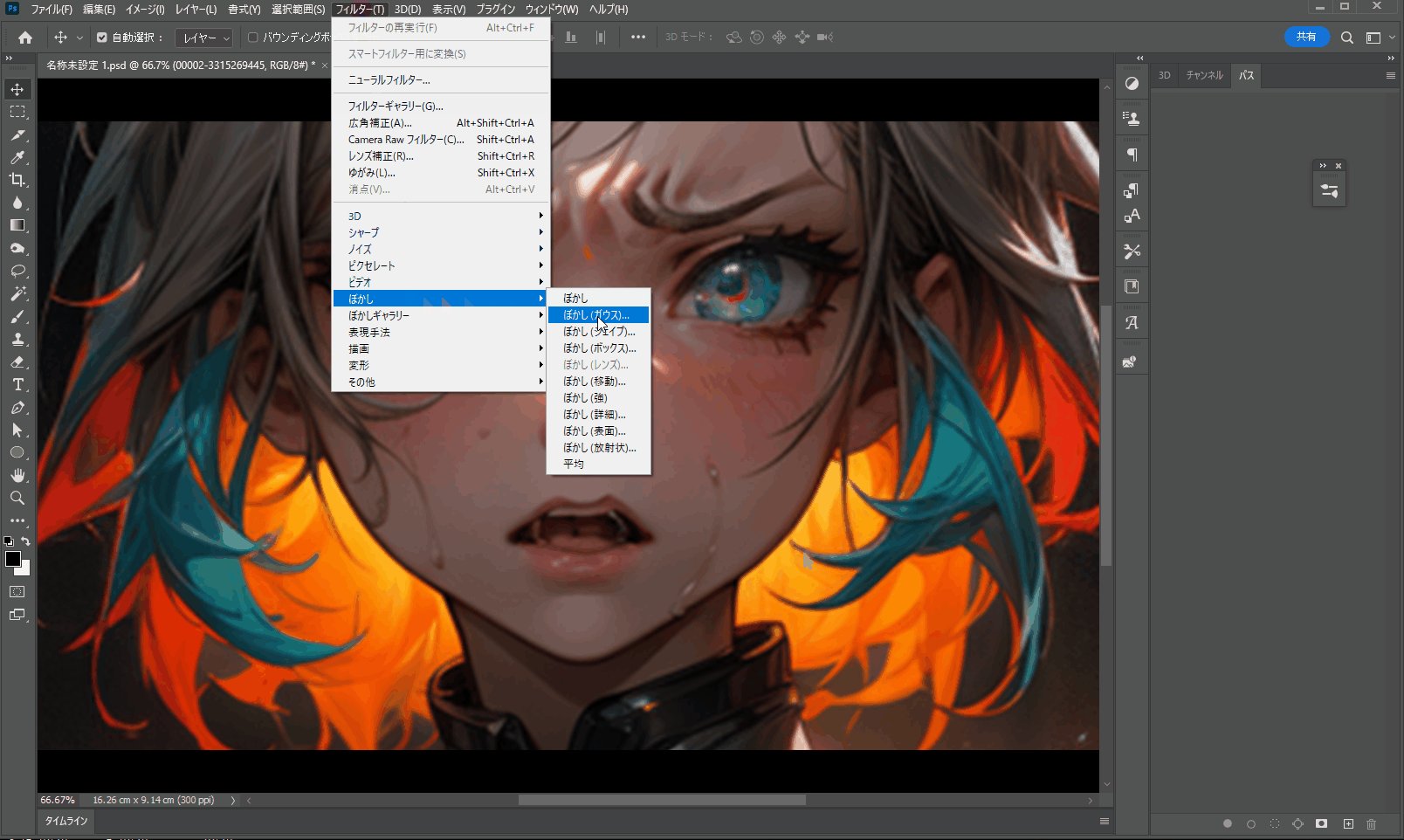
背景については元配信の画面をスクリーンショットして、それをサムネイルとして使います。
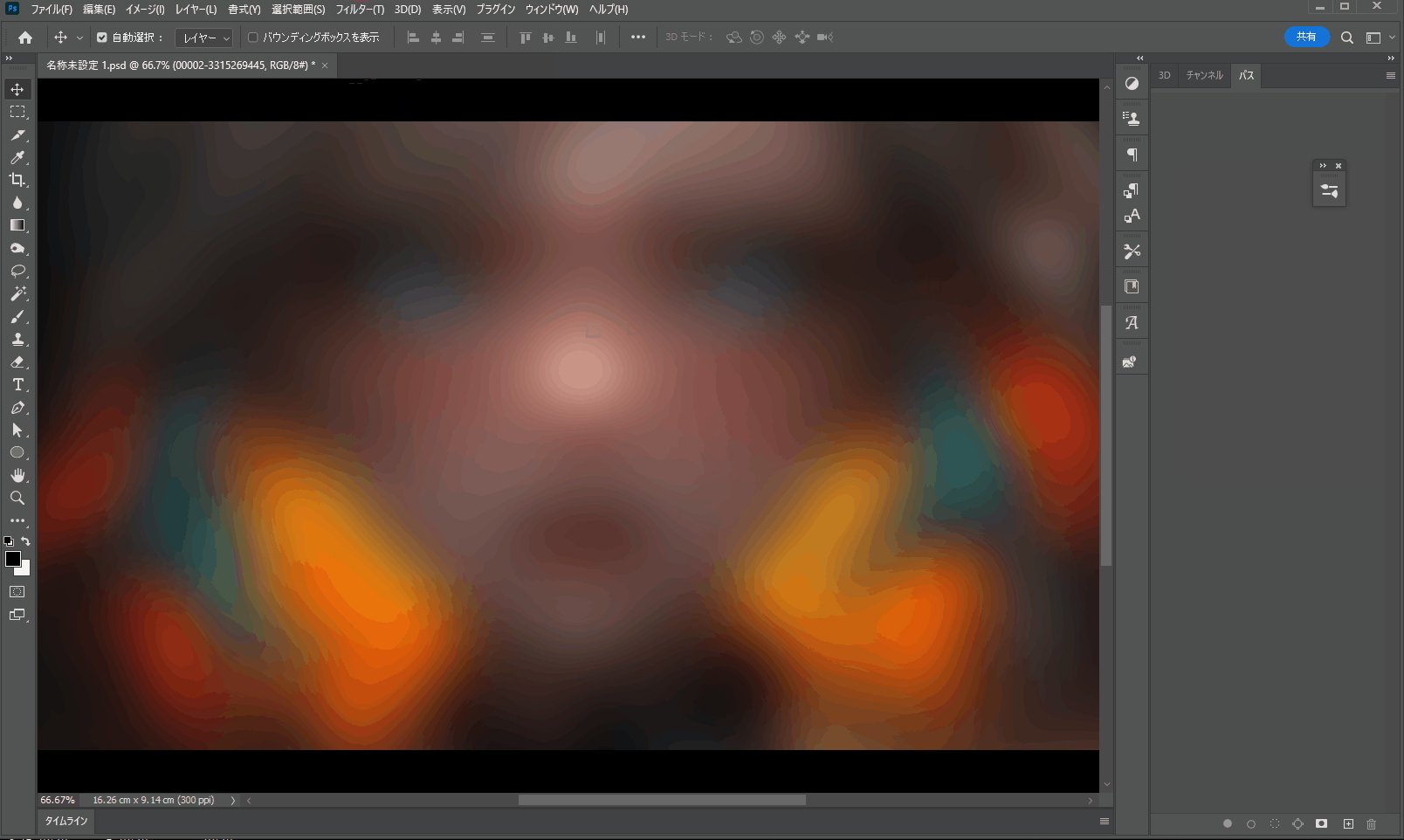
基本的に元配信者だけを切り抜いて背景はぼかしを入れて目立たせる効果として使用します。

またイラストACやphotoACといった商用利用無料で使えるサイトを利用して背景デザインを考えるやり方がもあります。
こちらは8分以上編集したものなど、気合いを入れて動画を作った物に対して私は使用をしています。グっとデザインセンスがあがるので。
面倒くさい方は特にしなくてもいいですが、集中線や吹き出しは使用したほうがインパクトのあるサムネイルになるので効果的です。
使用するソフトについて
有料
- photoshop
無料
- Gimp
私的はこの2択が一番おすすめだと思います。
どちらも高性能でサムネイル作りには適したソフトだと思っています。
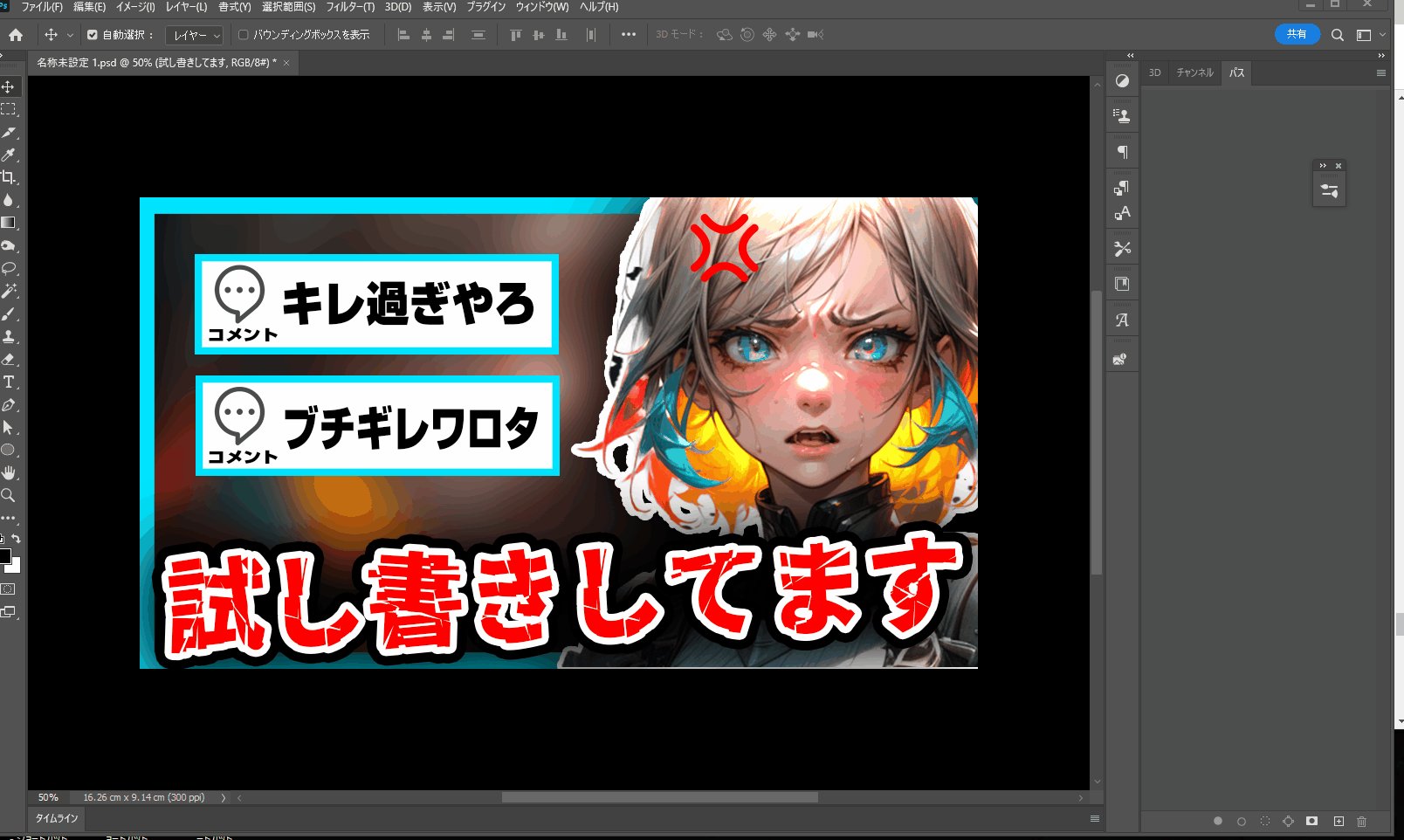
効果的なデザイン例
縁取り

目立たせるシンプルなサムネイルデザインです。
vtuberには必ずイメージカラーが存在するのでその色に合わせて縁取りをします。
その上に文字や各ライバーを配置して完成させます。
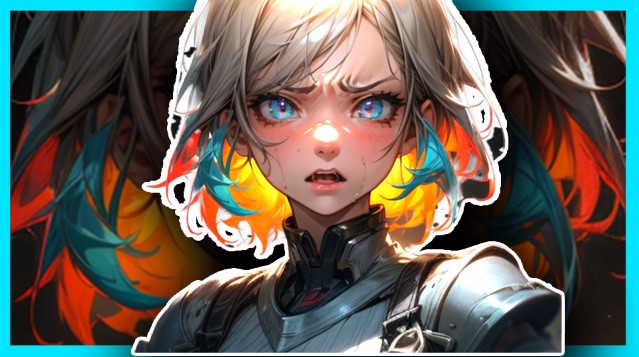
背景ぼかし
ほとんどの切り抜きで背景のぼかしを入れてライバーを目立たせる方法を取っていると思います。


ぼかしあるとなしではライバーの印象が変わってくると思います。
集中線
勢いをつけたい場合に使用します。例えばライバーがキレてるシーンなどなど
ちなみにこの女の子はstable diffusionと言うAIイラストによって作成したものです


あるとないとでは全然サムネイルのインパクトが違うのでイラストACで集中線と検索すればすぐに出てくると思います。
文字の縁取り

この例では上からピンク、白、黒で縁取りをしています。最後に濃い色で縁取りとクッキリと見やすくなるのでこのパターンが一番見やすいです。

ちなみに2色だとこうなります。少し上よりはインパクトにかけるので基本3つで縁取りを基本にしたほうがいいと思います。
ちなみに文字背景に影(ドロップシャドウ)を付ける場合は、縁取りする必要はあまりないかもしれません。

私は縁取りする派ですが、ここは好みだと思います。
vtuberの縁取り


ライバーの縁取りは基本デザインだと私は思っております。
今回の例の女の子は少し切り抜きが下手なのでいびつな縁取りをしていますが、ライバーをはっきりとさせることができます。
影を付ける
ここからはさらにライバーと文字に影をつけていきます。


一番後ろに影をつけることで前に出ているような印象になります。
あるとないとはけっこう違いので影も基本デザインの一つだと思います。
ライバーを明るくする
切り抜いたライバーが暗い場合は明るくするとインパクトが出ます。


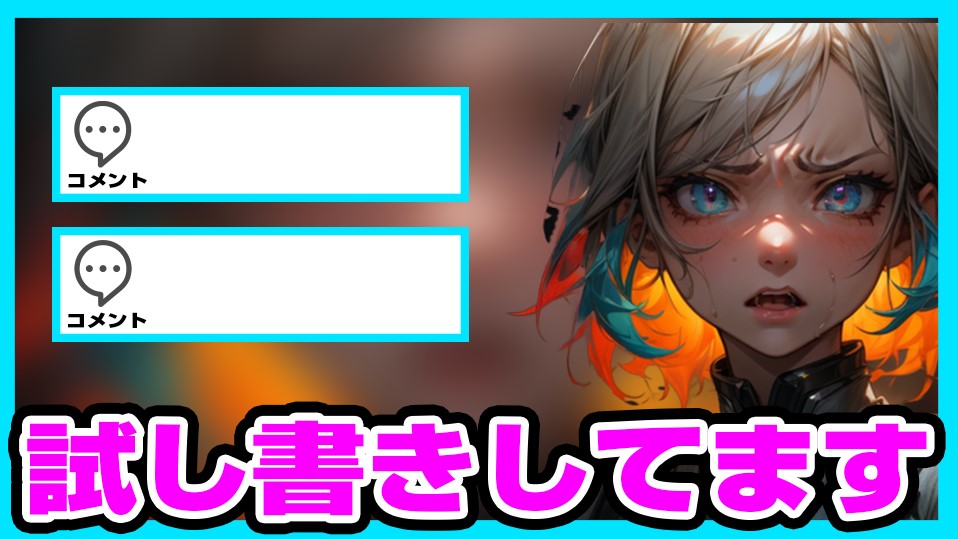
リスナーコメント要素
先ほどから登場していますが、左の余白を埋めたりするときに使用します。
リスナー発言をしコメントを入れましょう。

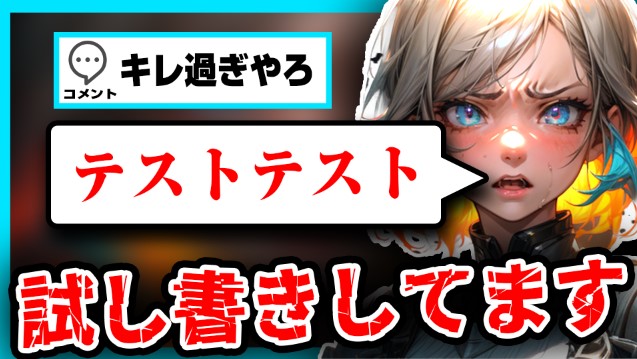
ライバー吹き出し要素

吹き出しはこんな感じでライバーが何か言っている感じを出させます。
吹き出しがない場合はこんな感じです

吹き出しのない時は出来るだけライバーに近づけさせて配置してください。
そうすることでなんとなく喋ってる感じになります。
吹き出しはなくても十分伝わる場合がありますが、サムネイルに収まるのであれば吹き出しを入れてみましょう。
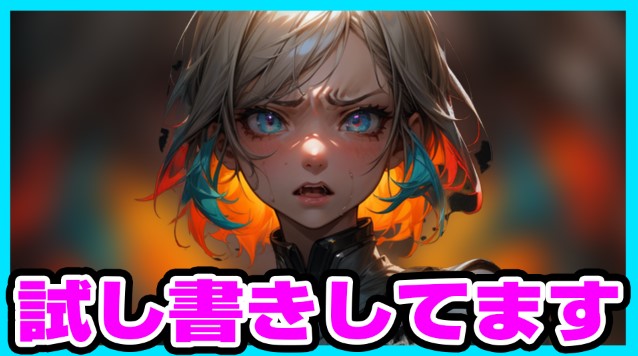
完成品

今回は怒りというテーマだったので文字は零ゴシックとフォントを使用しています。
また文字に躍動感を出したかったので若干傾きを出させています。
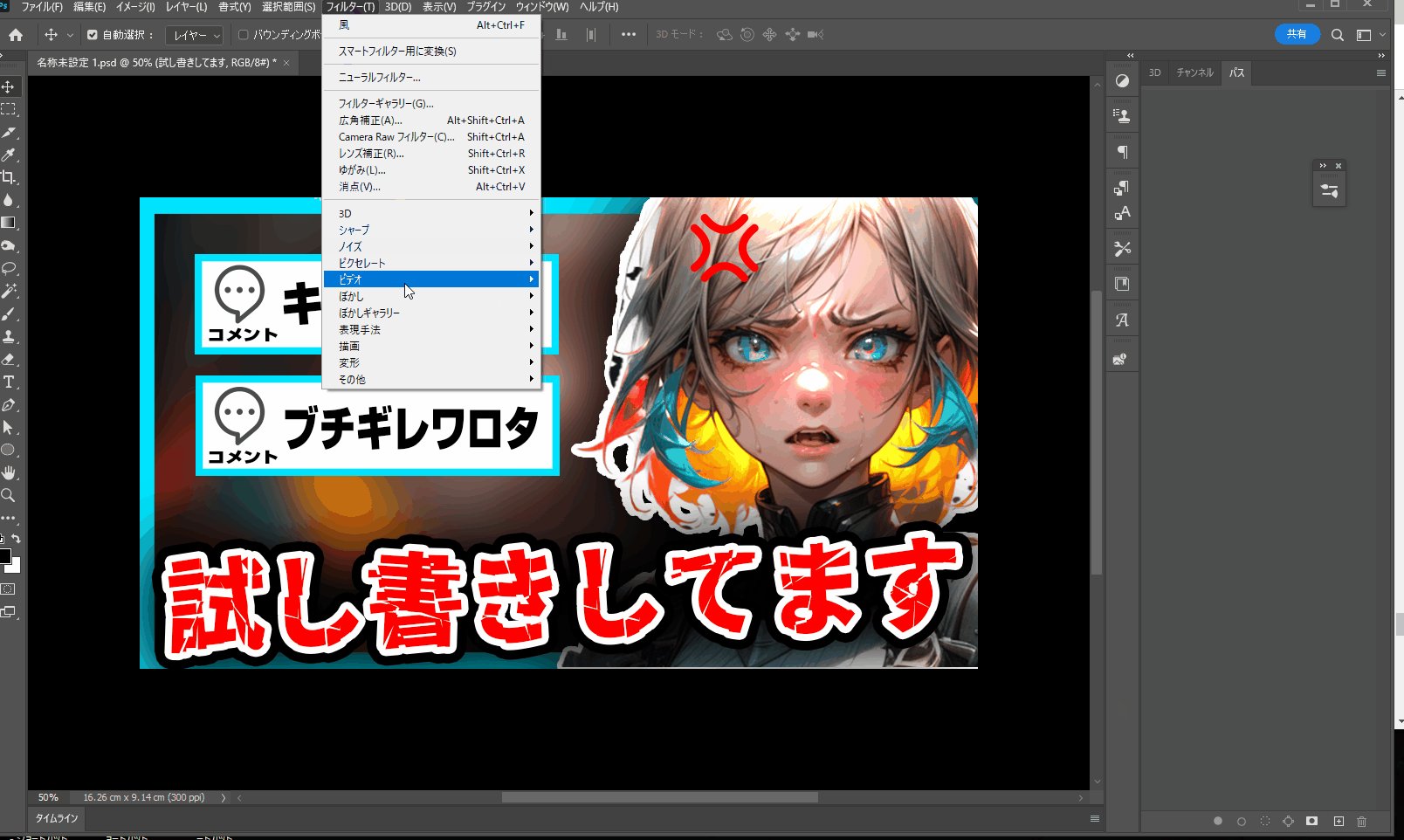
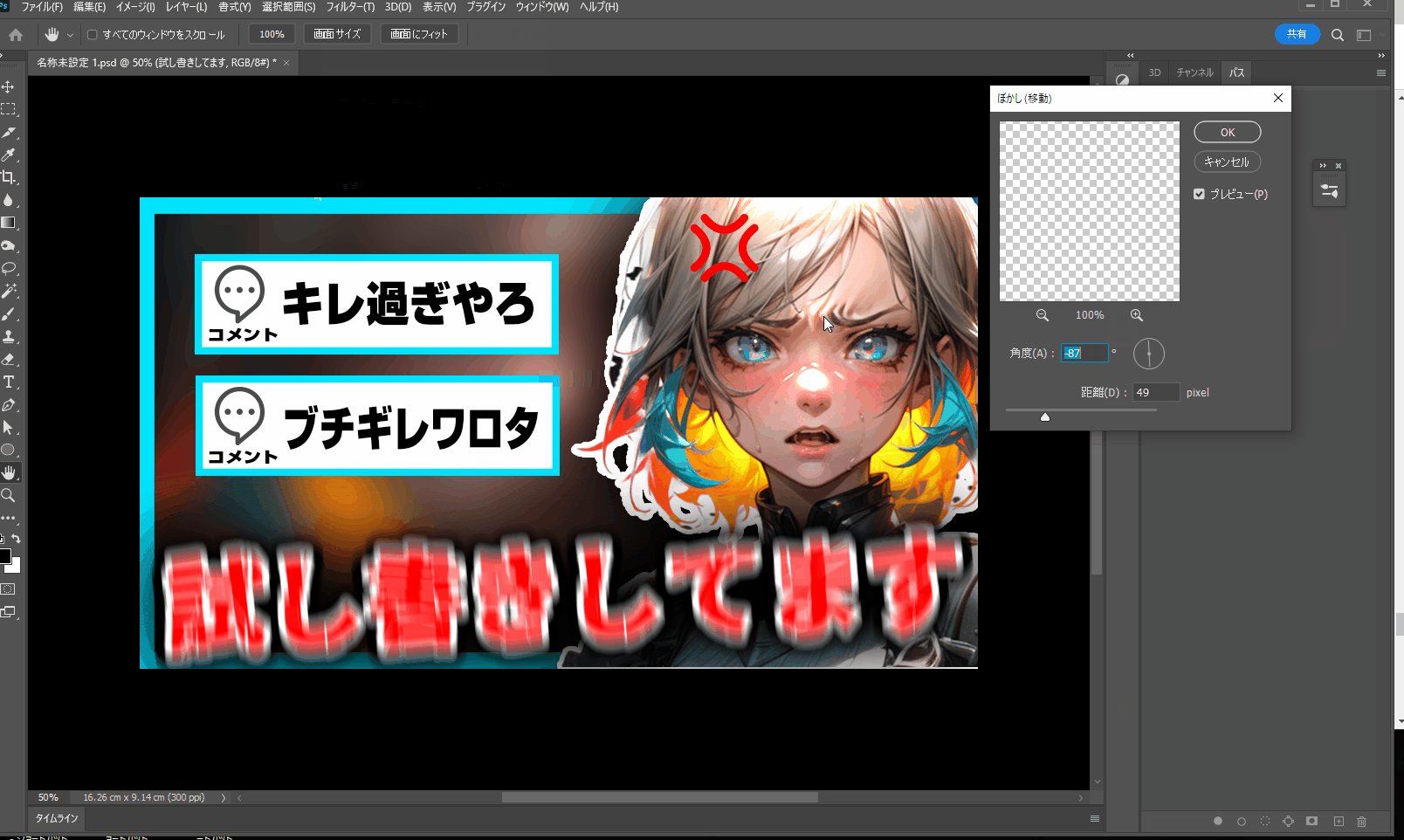
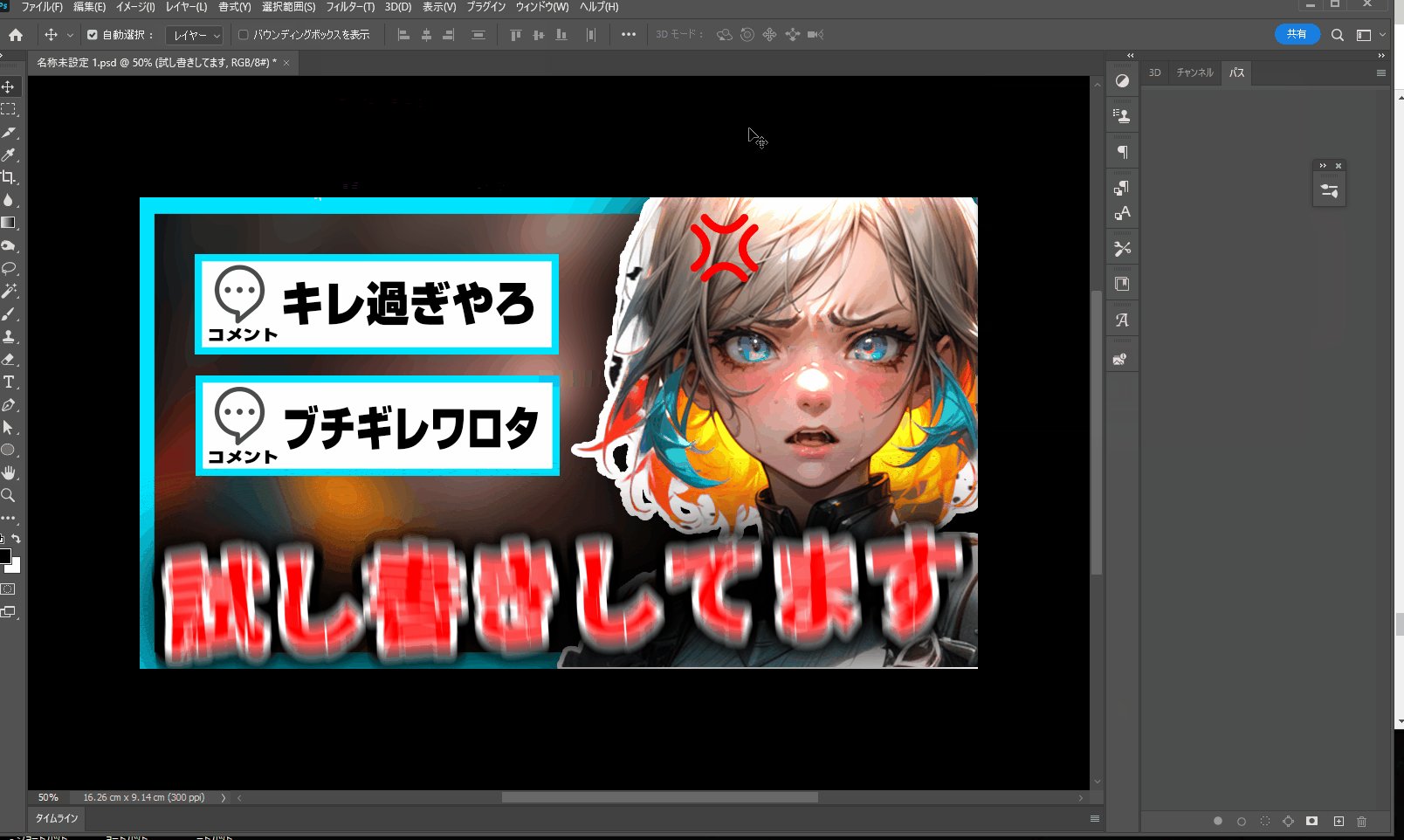
さらに文字に躍動感を付けたい場合は、ぼかし(移動)を付けます。
たまに見かける文字エフェクトだと思います。

ぼかしを付けすぎると何書いているかわからなくなるので、調整しながら付けてください。
一応こんな感じでサムネイルは完成です。
まとめ
- サムネイルの色は2~3色にする
- 文字フォントはモリサワフォントがおすすめ
- 背景デザインや装飾はイラストACやphotoACがおすすめ
- 使用するソフトはGimpやphotoshopがおすすめ
- デザインは用途に応じて考える
サムネイルデザインははっきり言って正解はありませんが、私が教えたデザイン方法は比較的インパクトを出せて再生数を上げやすいと考えています。

